Con Hype es muy sencillo colocar los objetos exactamente en el lugar que necesitamos, para esto podemos tomar ventaja de las Agrupaciones y Posiciones.
Agrupaciones
Para que podamos usar las agrupaciones, tenemos que seleccionar nuestra animación en “Diseño Flexible” (que ocupe porcentaje en lugar de medidas por pixeles). Al hacer esto, nuestros objetos ya no estarán fijos en un lugar, sino que se moverán con respecto al anclaje que le hayamos dado.
Si hacemos la pantalla más pequeña y el anclaje está a la izquierda, nuestro objeto siempre quedará “pegado” a ese lado, lo mismo con los anclajes en otros puntos.
Para convertir nuestra animación en Flexible, tenemos que ir a Escena -> Tamaño de Escena y desde ahí seleccionar la opción de “Escala 100%”. Al hacer esto, podemos ver una pequeña animación de cómo se verá nuestro objeto desde Medidas -> Diseño Flexible -> Vista Previa.

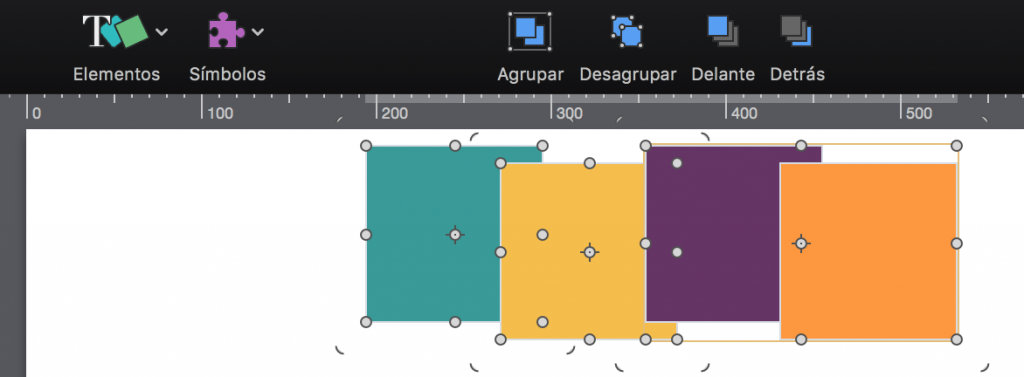
Ya que hayamos hecho esto, nuestros objetos podrán moverse independientemente entre sí, muchas veces eso es lo que queremos, pero en el caso que queramos que se queden agrupados, simplemente los seleccionamos y hacemos clic en el Botón de “Agrupaciones” ubicado en la barra superior.

Ahora cuando hagamos la pantalla más grande o chica, nuestros objetos quedarán centrados y agrupados.
Posiciones
De igual forma que con editores de imágenes como Photoshop, tenemos capas en Hype para poder traer al frente o atrás nuestros objetos.
Si queremos traer un objeto al frente o atrás, tenemos dos botones en la parte superior que nos permite hacer esto, solo tenemos que tomar en cuenta que al usar estos botones, se enviarán nuestros objetos hasta el primer lugar al usar “Delante” y en el último lugar al usar “Detrás”.
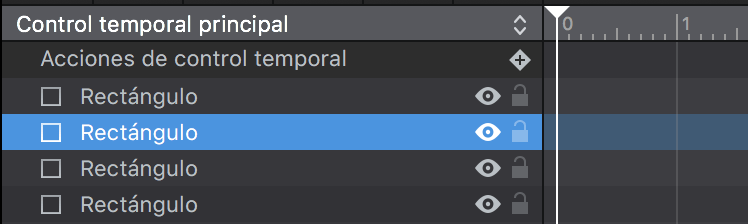
Si solo necesitamos moverlo un lugar hacia el frente o atrás, lo podemos hacer desde “Acciones de control temporal”. Desde aquí solo arrastramos nuestro objeto hacia arriba (frente) o abajo (detrás).