Una de las cosas más importantes dentro de Hype es la función del Botón. Desde aquí le podemos dar interactividad a nuestra animación.
Con los botones podemos activar Inicio de animaciones, Cambios de escena, Control de temporales y todo tipo de Acciones como Ejecutar JavaScript, Ir a URL, Reproducir sonido, y la lista continúa.

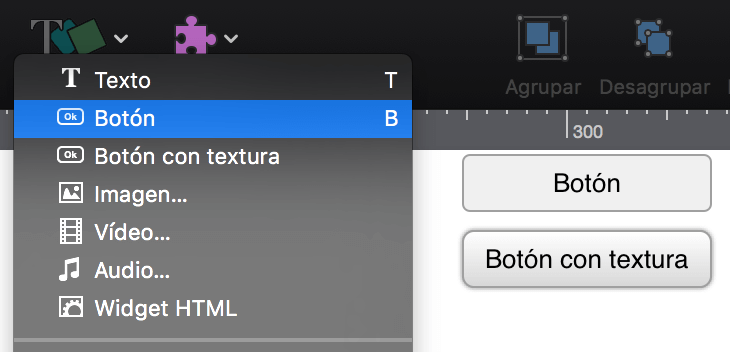
Tenemos 2 tipos de botones que podemos agregar desde “Elementos”: Botón y Botón con textura. La única diferencia es que Botón es de un sólo color y Botón con textura tiene un efecto tridimensional.
Edición de Botones

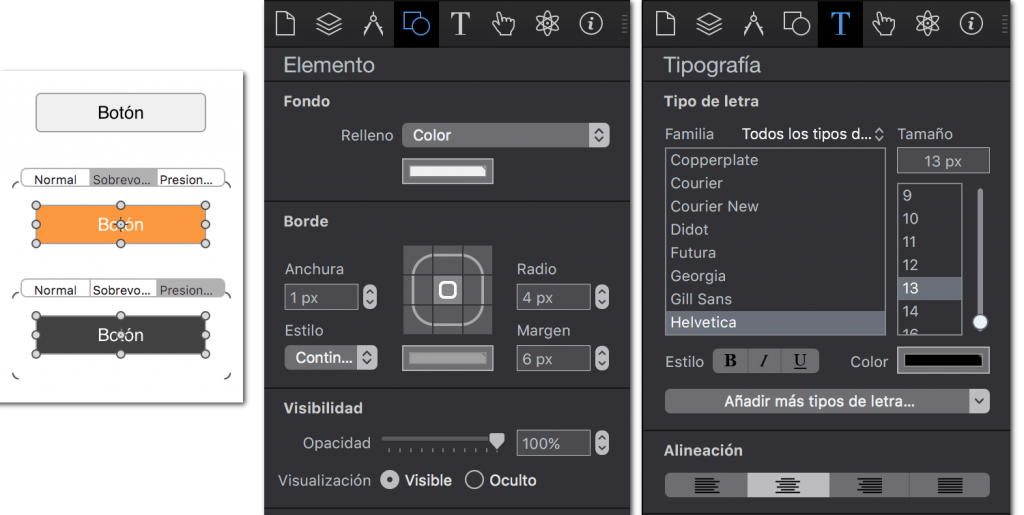
En nuestros botones tenemos 3 estados: Normal, Sobrevolar y Presionar. Desde aquí podemos cambiar cada uno de los diseños del botón y el texto de los estados.
Podemos cambiar el color de nuestro Botón y el Texto desde el Inspector. El botón lo hacemos desde “Elemento” y podemos cambiar el Fondo, Borde, Visibilidad, Sombra, Efectos de Filtro y Reflejo.
Para editar el Texto, lo hacemos desde “Tipografía” y podemos cambiar el Tipo de letra, Alineación, Espaciado del texto y Sombra de texto.
También podemos usar imágenes como botones desde Inspector->Elemento->Relleno y se aplican todas las formas de edición que ya mencionamos.
Acciones de los Botones

Una vez que tenemos nuestro botón, tenemos que decirle qué hacer, para esto nos vamos al Inspector->Acciones y desde ahí podemos seleccionar dos funciones principales: la Interacción y la Acción.
Las interacciones son la forma con la que el usuario interactúa con nuestra animación y puede ser: Clic del mouse, mouse abajo / arriba / encima / fuera, al arrastrar, al entrar en ventanilla y al salir de ventanilla.
Las acciones son lo que sucede después de la interacción del usuario y pueden ser: Saltar a una escena, Ejecutar JavaScript, Desencadenar comportamiento personalizado, Ir a URL, Redactar email, Reproducir sonido, Detener sonido, Iniciar / Pausar / Continuar / Ir a punto de control temporal y Suprimir.
Con estas básicas acciones de los botones podemos comenzar a crear nuestras animaciones interactivas con Hype.