Hype es muy parecido a Adobe Flash, pero el resultado es amigable con dispositivos móviles.
La interfaz varía muy poco dependiendo de la versión que tengamos; puede ser Hype 3 o Hype Pro. Vamos a ver aquí la versión Pro.
Para recorrer la interfaz de Hype vamos a separarlo en 5 secciones.

Escenas y diseños
Podemos tener diferentes escenas que actúan de forma independiente entre ellas, pero las interconectamos por medio de acciones como botones.
Los diseños son de diferentes tamaños que podemos seleccionar llamados “puntos de ruptura”. Estas son las medidas en pixeles que le damos para que cambie el diseño dependiendo de los tamaños de computadoras, tablets y smartphones.
Area superior
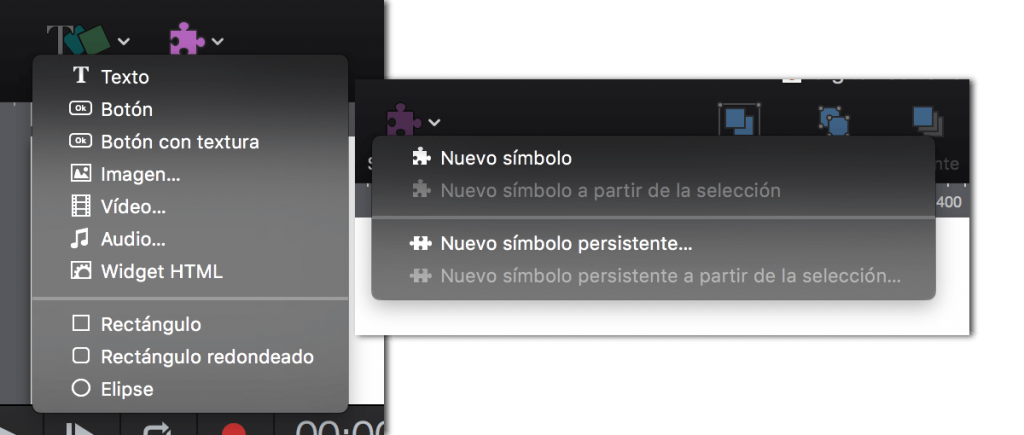
Aquí encontramos Elementos, Símbolos, opciones para agrupar/desagrupar, delante/detrás, Zoom, Vista previa y opciones para mostrar/ocultar Inspector y Recursos.
Elementos y Símbolos tienen las siguientes opciones:

Barra de Formato
Esta es la barra superior donde encontramos: Archivo, Edición, Insertar, Escena, etc.; y cada una de estas opciones tiene otras opciones.
![]()
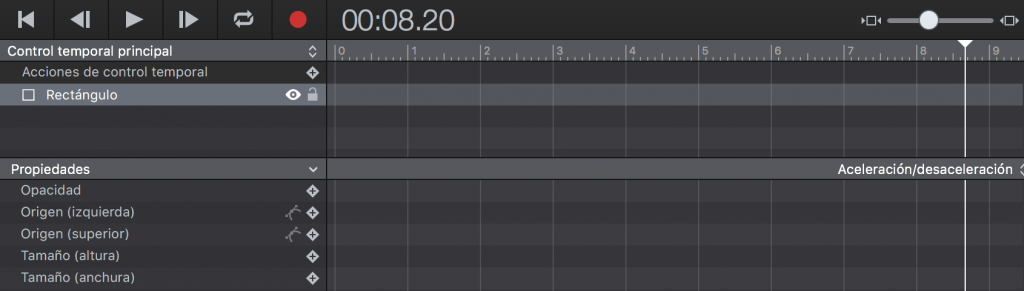
Línea de tiempo
Desde aquí es donde creamos las interacciones de nuestros objetos. Podemos acomodar el orden tanto de tiempo como de ubicación de objetos unos frente a otros; también podemos editar las propiedades de los objetos agregando transiciones de movimientos, opacidad, color, tamaño, etc.

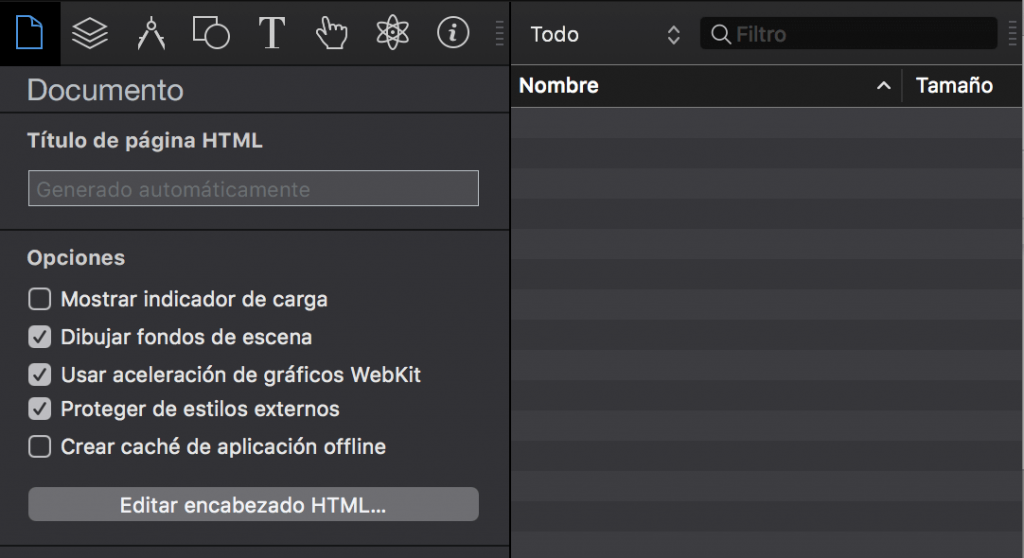
Inspector y Recursos
Estas dos barras las podemos mostrar/ocultar desde los botones Inspector y Recursos.
Desde el inspector podemos editar prácticamente todo lo relacionado con botones, objetos, texto, ligas, tamaño del lienzo, y la lista continúa.
Desde recursos podemos agregar multimedia como audio y video, archivos, funciones JavaScript y tipografías.