
El diseñar diferentes tamaños que se adaptan al tamaño de las pantallas de computadora, tablet o smartphone nos sirve para llegar a los diferentes usuarios y sus dispositivos.
Nosotros podemos crear una página web, web app, libro digital o aplicación que se adapte automáticamente usando Hype.
Por ejemplo, esta página web se diseñó para, los 3 principales tamaños de pantalla:

Para hacer esto desde Hype, tenemos que crear un diseño que preferiblemente sea el de tamaño computadora, porque después será más fácil hacer las versiones tablet y smartphone.
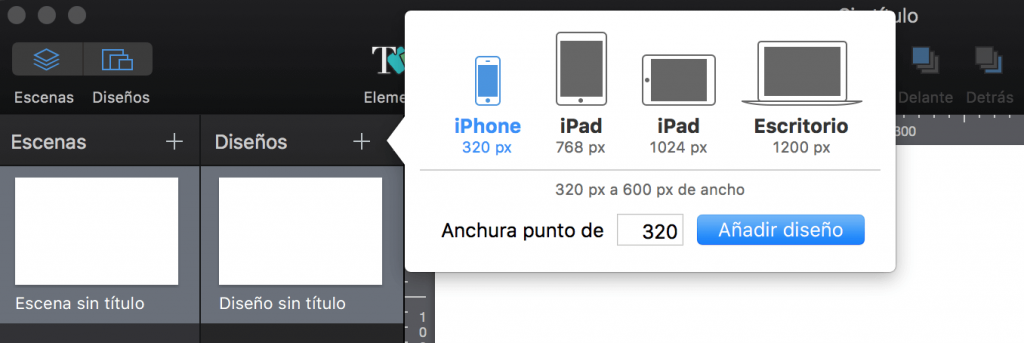
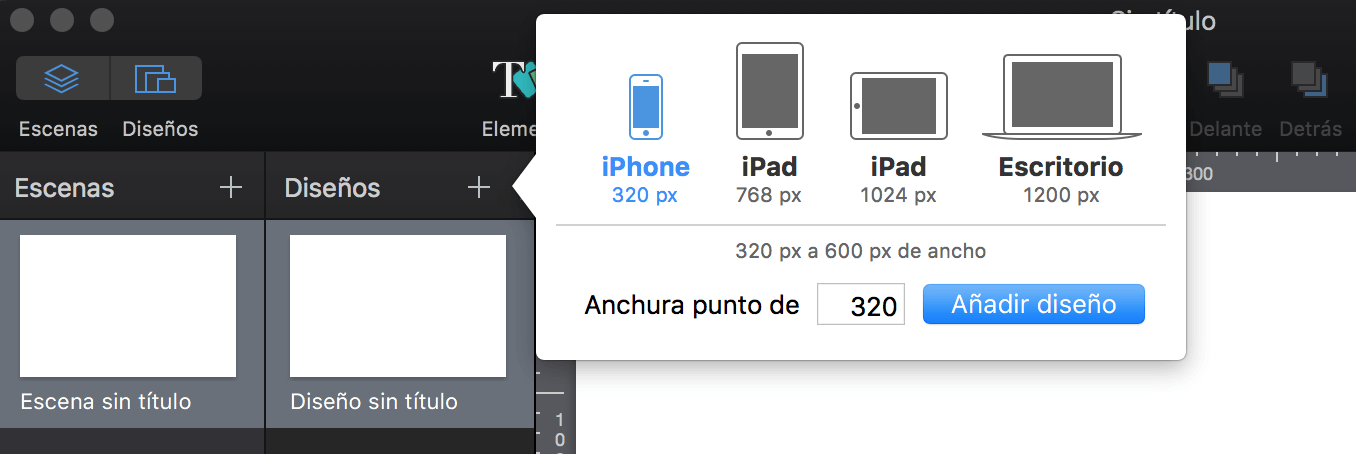
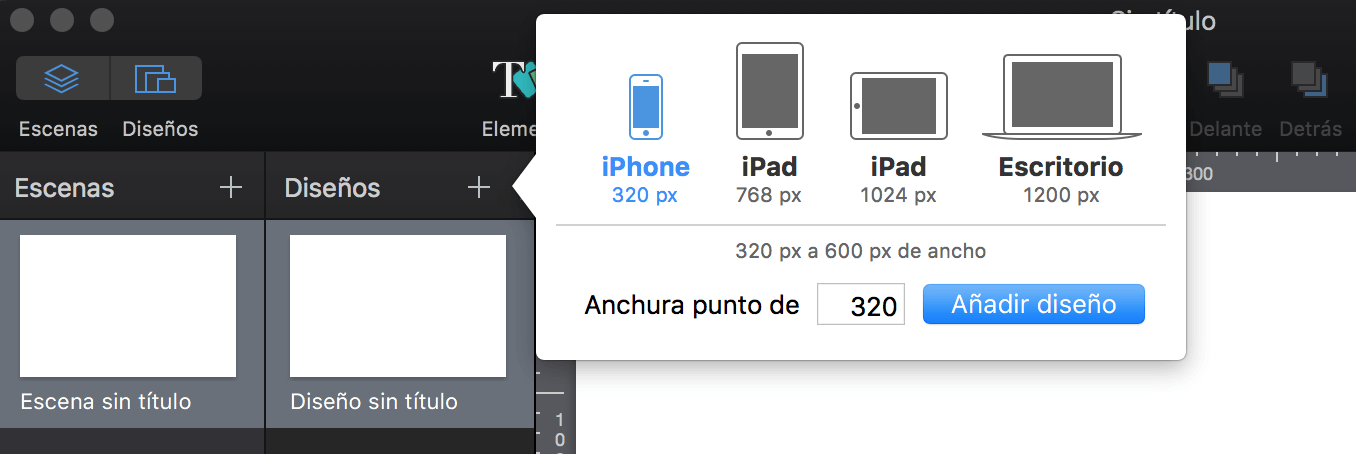
Ya que tengamos nuestro diseño principal nos vamos a “Diseños” y nos aparece una barra nueva. Desde aquí le damos clic al símbolo de “+” para poder seleccionar entre: iPhone, iPad (vertical), iPad (horizontal) y Escritorio; todas estas se pueden tomar como ejemplos preestablecidos y las podemos cambiar desde “Anchura punto de:”.

También podemos seleccionar cualquiera de las ya preestablecidas y cambiarlas desde: Inspector -> Escena -> Tamaño diseño -> Tamaños predefinidos.

Aquí podemos editar la anchura y altura exacta de nuestro diseño o seleccionar uno de la larga lista de tamaños predefinidos como: iPhone 6 Plus, Apple WATCH, Banners y Botones, GIF animado, y la lista continúa.
Para ir creando estos nuevos tamaños o diseños, solo tomamos los botones, texto y gráficos que teníamos originalmente, y los reacomodamos de lugar y tamaño para que quepan en las nuevas dimensiones que necesitemos.