Con los Elementos en Hype podemos interactuar con la animación, normalmente los botones son los que principalmente se utilizan para la interacción, pero también podemos convertir cualquier elemento en un botón.
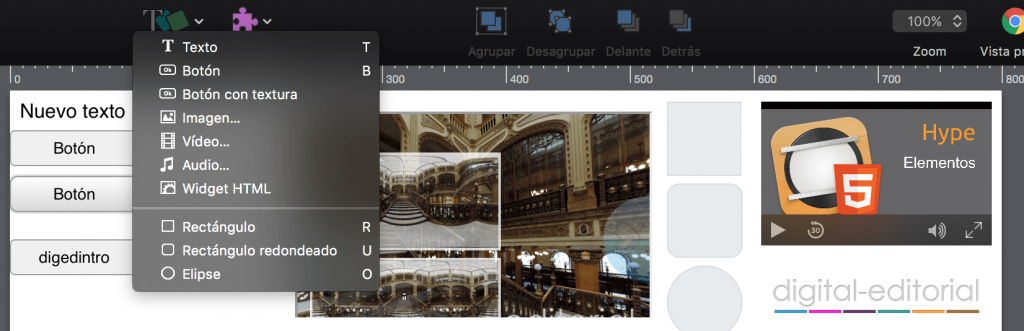
En elementos tenemos: Texto, Botón, Botón con textura, Imagen Video, Audio, Widget HTML, Rectángulo, Rectángulo redondeado y Elipse.

Estos elementos los podemos editar desde casi todas las funciones del Inspector como: Medidas, Elemento, Tipografía, Acciones, Física e Identidad, pero claro unos son específicos para cada uno como el de Tipografía.
Vamos a verlos de forma general:
Texto
Para agregar el texto podemos ir a Elementos->Texto o simplemente con la tecla “t” nos aparece un recuadro que podemos editar desde el Inspector->Tipografía. Desde ahí podemos modificar el Tipo de letra, Tamaño, Alineación, Sombra, etc.

Botones
Tenemos dos tipos de botones, uno con un solo color y otro con degradado que se puede editar desde el Inspector->Elemento. Desde ahí mismo se pueden editar mucho más cosas como: Borde, Visibilidad, Efectos de Filtro, etc.

Imagen
Las imágenes las podemos agregar desde Elementos->Imagen o simplemente arrastrarla a Hype. Para modificar su tamaño podemos hacerlo directamente desde uno de los círculos en las esquinas o en uno de sus lados; también la podemos editar haciendo clic en la tecla “cmd” y una de las esquinas para poderla rotar. Si queremos un poco más de opciones también desde Inspector->Medidas lo podemos hacer.

Video
El Video igual que las imágenes lo podemos agregar desde Elementos->Imagen o simplemente arrastrarlo a Hype.
Cuando lo seleccionamos y vamos al Inspector->Elemento, podemos editar cosas específicas del video como: Propiedades (Reproducción Automática, Controles, Silenciado y Bucle) y Fondo. También podemos editar todo lo demás igual que cualquier Elemento como: Borde, Sombra, etc.

Audio
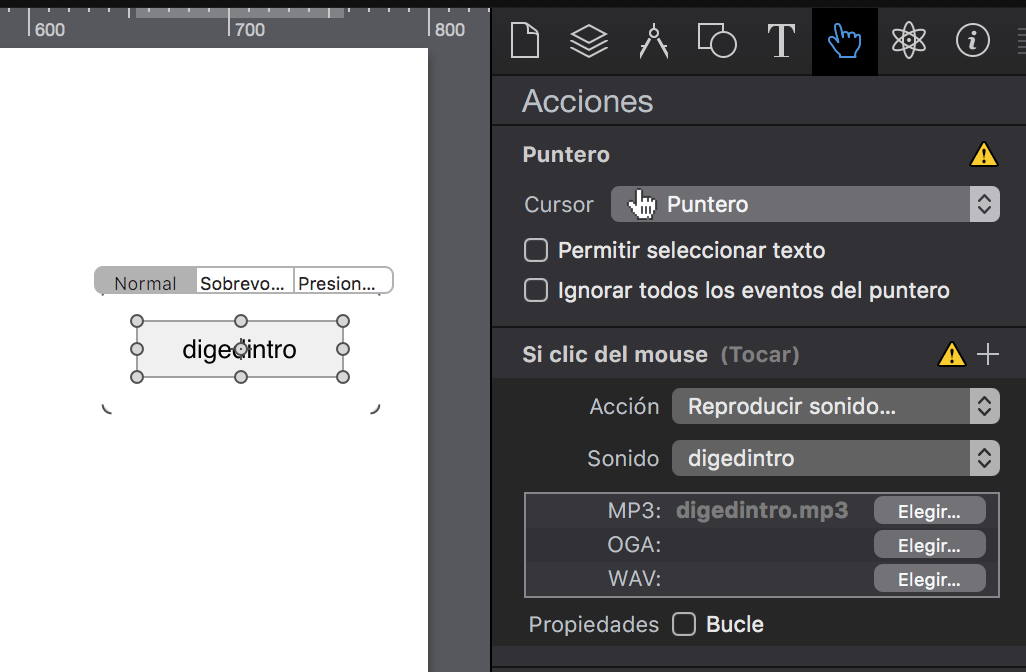
El audio se puede editar igual que todos los otros elementos, pero para las acciones específicas como reproducir audio se editan desde el Inspector->Acciones. Ahí le podemos decir al botón que comience a reproducir o que se detenga.

Widget HTML
Este elemento es como tener una ventana dentro de nuestro proyecto que nos permite agregar cualquier información por medio de un iframe. Puede ser información de una página web o de un servicio como un video de youtube por medio de “HTML incrustado” y “URL especificada”.

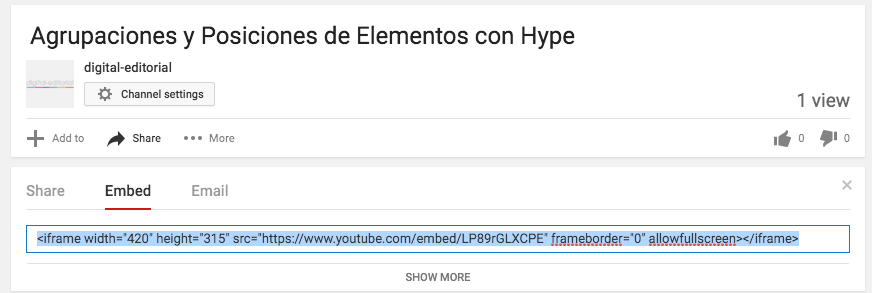
HTML incrustado
Este se usa cuando se quiere agregar un servicio externo como YouTube, Google Maps y muchos otros servicios que dan este soporte.
Un ejemplo de este código sería:
<iframe width=»100%» height=»360″ src=»https://www.youtube.com/embed/LP89rGLXCPE» frameborder=»0″ allowfullscreen></iframe>
El cual se puede copiar directamente desde YouTube.

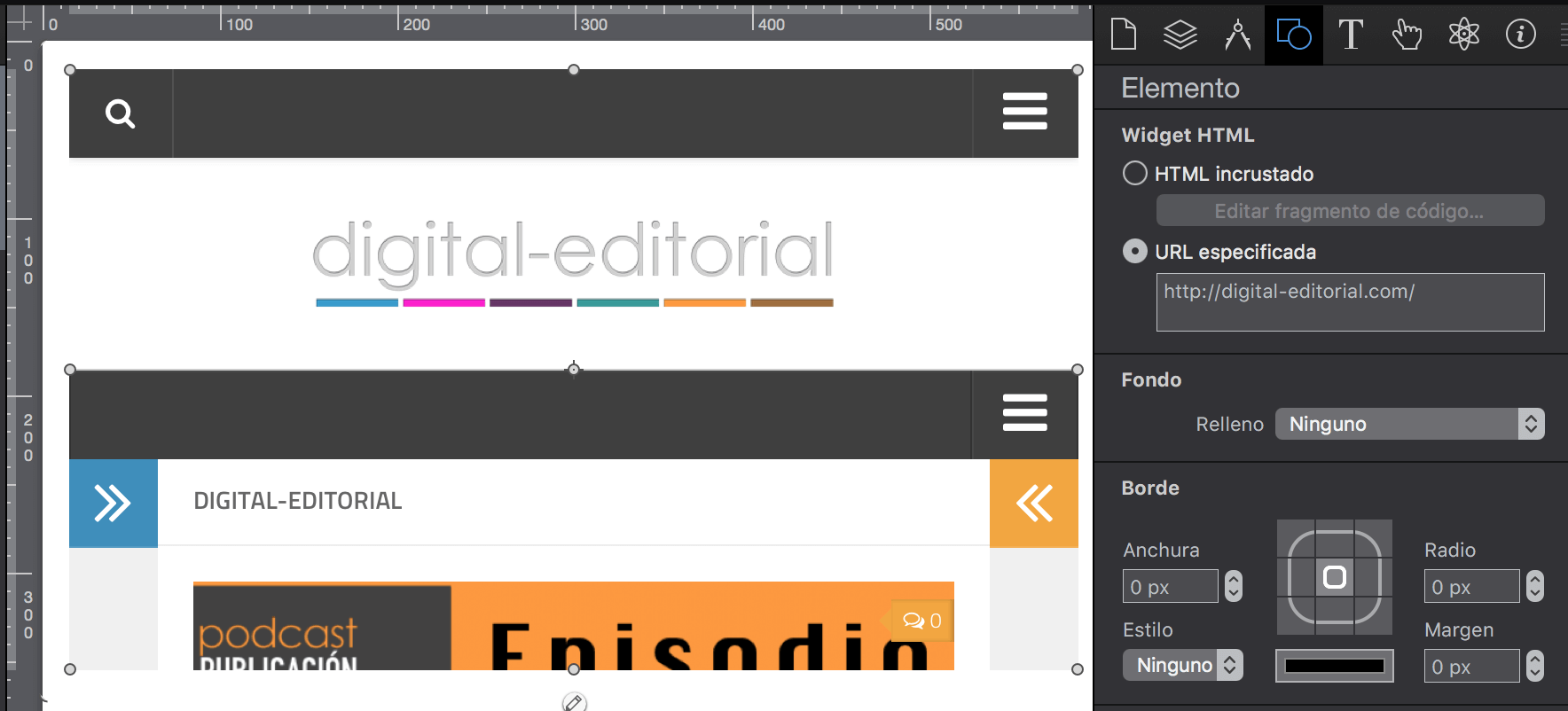
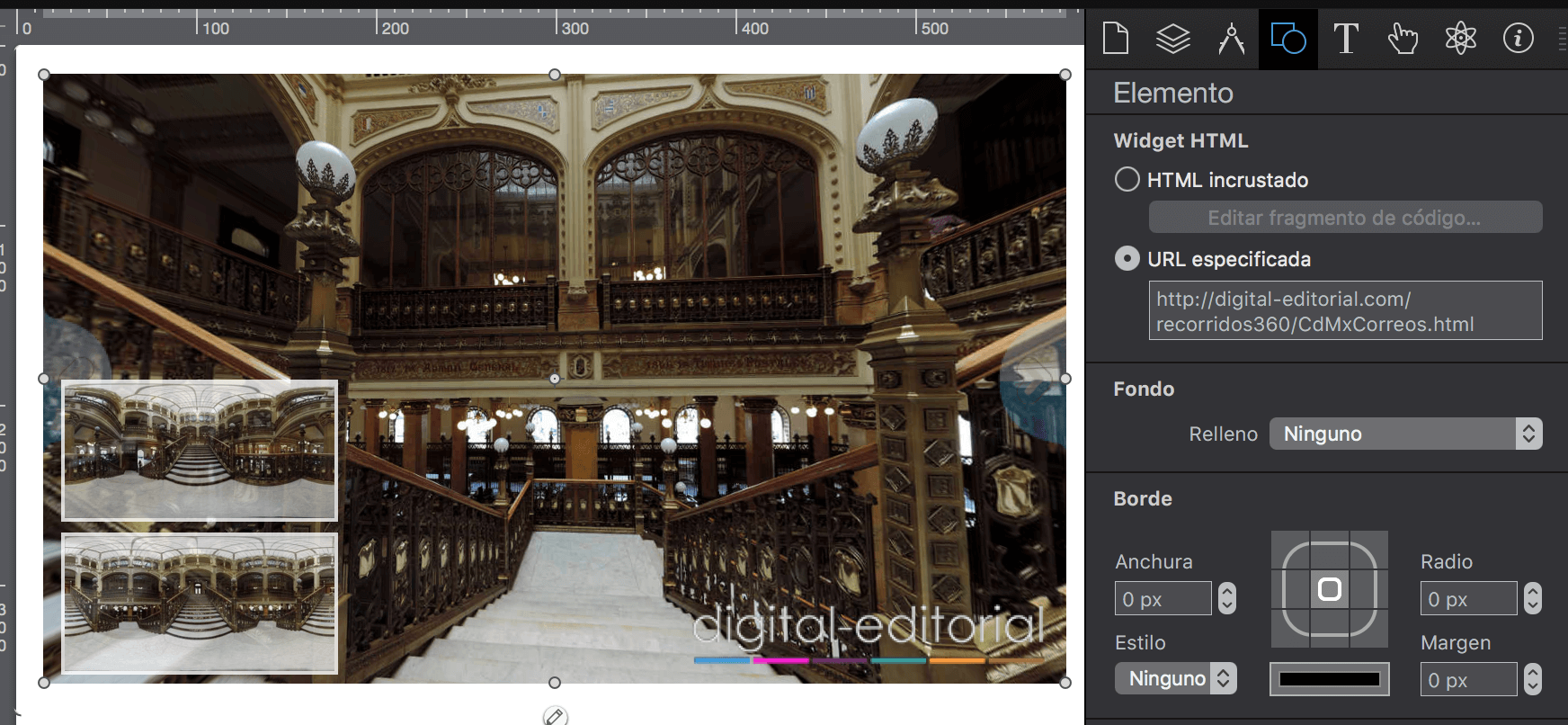
URL especificada
Con esta opción es muy sencillo agregar cualquier cosa que esté en internet como un Recorrido Virtual o una Página Web Completa.
Un ejemplo sería agregar la liga:
http://digital-editorial.com/recorridos360/CdMxCorreos.html en URL especificada e inmeditatmente lo podemos ver reflejado en Hype. Una vez hecho esto simplemente tenemos que ajustar el tamaño del Widget.

Figuras
Por último tenemos Rectángulo, Rectángulo redondeado y Elipse, la verdad no le veo la ventaja de tener el Rectángulo redondeado porque al Rectángulo se le pueden redondear las esquinas desde Inspector->Elemento->Borde->Radio, pero ahí lo tenemos.
Recursos
Desde Recursos podemos ver todos los elementos como imágenes, video y audio que hemos agregado a Hype. Para mostrar y ocultar esta barra le hacemos clic en el ícono de Recursos que se encuentra a un lado del botón de Inspector.